Smart Home (KNX)
Komponenten
Aktoren
Schaltaktor

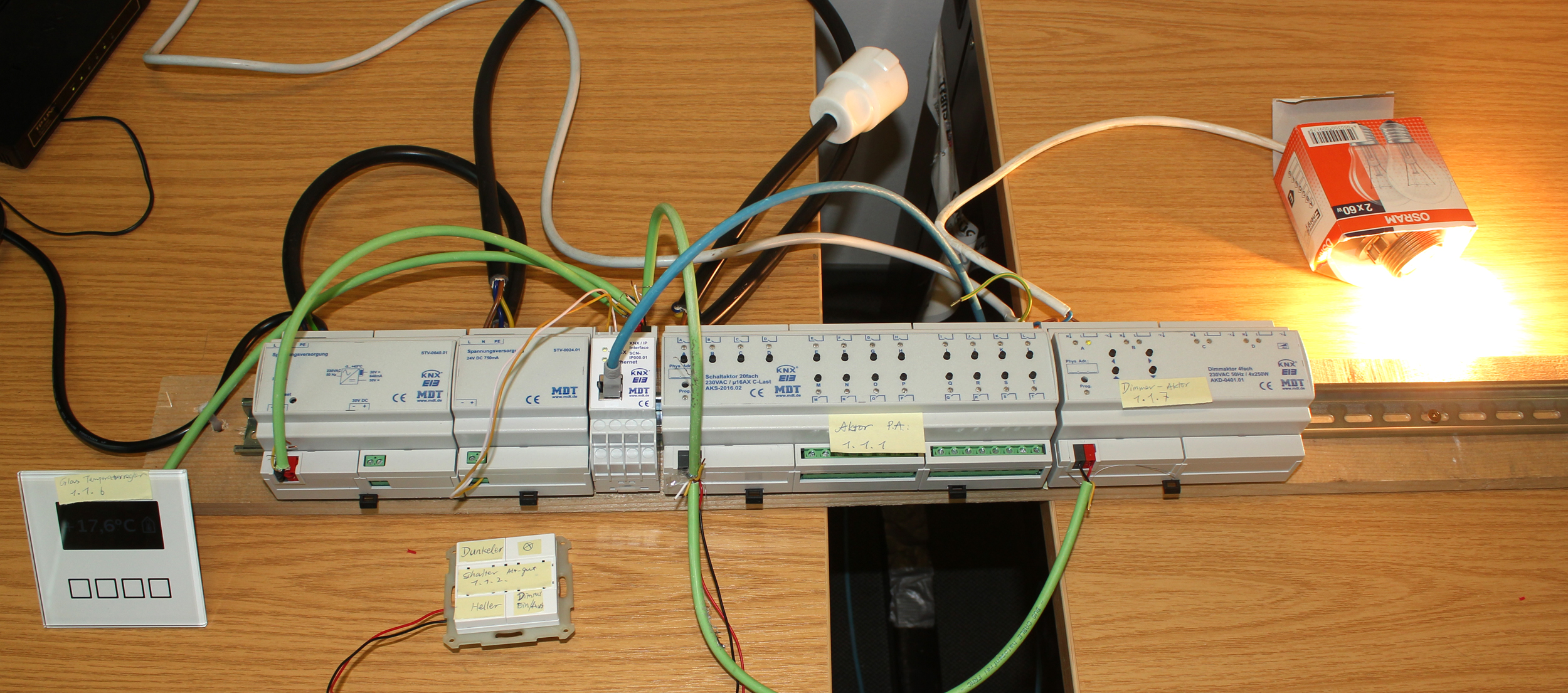
Ein Aktor dient als physikalische Schaltzentrale, empfängt KNX-Telegramme und schaltet die daran angeschlossenen Verbraucher unabhängig voneinander. Und er wird für eine KNX-Minimalinstallation immer gebraucht. Ein 20-fach Schaltaktor MDT AKS-2016.02 steht uns zur Verfügung, welcher je nach Ausbaustufe bis zu 20 Verbraucher unabhängig voneinander schalten und den Stromverbrauch separat messen kann. Am oben und unten Rand sind die 20 Kanäle. Jeder Kanal (je zwei grüne Anschlüsse, woran die Verbraucher angekoppelt werden) wird über ein bistabiles Relais geschaltet und kann zusätzlich über die Taster am Aktor manuell betätigt werden. Wenn ein Kanal eingeschaltet ist, leuchtet die entsprechende LED-Anzeige. Die unten links liegenden Busspannungsklemmen (rot/schwarz) ermöglichen das An- und Auskommen der Busspannung bzw. der Telegramme. Links mittel befinden sich der Programmierknopf und die entsprechende LED-Anzeige, welcher die Programmierung der Kanäle aktiviert. Je Kanal kann durch die ETS-Software programmiert werden und dann den daran angekoppelten Verbraucher an- oder ausschalten.
Dimmaktor

Ein Dimmaktor empfängt KNX-Telegramme und schaltet/dimmt die daran angeschlossenen dimmbaren Verbraucher unabhängig voneinander. Jeder Kanal kann über die Taster am Aktor manuell betätigt werden. Wir haben hier einen 4-fach Dimmaktor MDT AKD-0401.01 vorhanden, welcher bis zu vier Verbraucher unabhängig voneinander schalten/dimmen. Der verfügt über vier Kanäle, je eine LED-Anzeige jedes Kanals, einen Programmierknopf, eine LED-Anzeige für den betätigten Programmierknopf, Taster für die manuelle Auswahl und das Dimmen der Kanäle, und die Busanschlussklemmen. Am oben Rand sind die vier Kanäle, je vier grüne Anschlüsse mit der Kennzeichnung (N, L, L, ~) (von links nach rechts) enthält, woran ein dimmbarer Verbraucher angekoppelt werden kann. Die Anschließung eines Verbrauchers ist auf keinen Fall intuitiv (siehe Abschnitt Versuchsaufbau 8.Schritt). Jeder Kanal hat eine separate Zuleitung. Der Neutralleiter muss für jeden Kanal separat angeschlossen werden und darf nicht über das Gerät gebrückt werden. Die grünen Status LED-Anzeigen der Kanäle signalisieren einen geschalteten Ausgang oder einen manuellen ausgewählten Ausgang. Der links mittel liegende Programmierknopf kann die Programmierung der Kanäle aktivieren und dann leuchtet die LED-Anzeige dafür. Die oberen zwei Taster sind für die Auswahl eines Kanals tätig und die unteren zwei für das Dimmen. Durch die unten stehenden Busanschlussklemmen (schwarz/rot) wird die Buskommunikation hergestellt und die KNX-Telegramme ausgetauscht.
Spannungversorgung


Die Spannungsversorgung erzeugt die notwendige Busspannung von 28…30 V Gleichspannung und wirkt bei den Telegrammen - den übertragenen Informationen auf dem KNX-Bus - mit, damit die in einem KNX-Netz entsprechenden Komponenten betrieben werden können. Die von uns verwendete den Außen-, den Neutral- und den Schutzleiter; unten links die Busstromklemmen (schwarz/rot) für Spannungsversorgung mit integrierter Drossel (MDT STV-0640.01) verfügt über drei Anschlussklemmen: oben links die Stromnetzanschlussklemmen für die Versorgung des Stromeingangs, je eine Klemme für die Versorgung des Busstromausgangs; unten rechts die Stromausgangsklemmen, welche stromhungrige KNX-Komponenten wie Displays mit der zusätzlich benötigten Spannung versorgen können. Außerdem wird sie mit drei LED-Anzeigen versehen: von oben nach unten je eine für Normalbetrieb, Überlast und Busreset. Bei der Variante ist unbedingt darauf zu achten, dass die Busstromklemmen finden. Wird die ohne Busstromklemmen verwendet sind Funktionsstörungen die Folge. Mit der einfachen Spannungsversorgung vom Modell MDT STV-0024.01 konnten wir die Geräte zwar anschalten und auch in der ETS-Software sehen, jedoch nicht programmieren.
IP-Gateway

Ein IP-Gateway koppelt den KNX-Bus durch ein Ethernet-Patchkabel an das lokale Netzwerk an, damit einerseits die Aktoren durch die ETS-Software initial konfiguriert und programmiert werden können, anderseits die spätere Steuerung über eine plattformübergreifende Smart-Home-Zentrale z.B. Raspberry Pi realisiert werden kann.
Das von uns hier verwendete IP-Gateway SCN-IP000.01 steht drei Anschlüsse, einen Programmierknopf und drei LED-Anzeigen zur Verfügung. Oben links sieht man den Anschluss von externer Versorgungsspannung, oben rechts den von Busklemmen (schwarz/rot), in der Mitte den von einem Ethernet-Patchkabel. Der unter den Busklemmen liegende Programmierknopf aktiviert beim Druck den Programmiervorgang, dann leuchtet die Programmier-LED-Anzeige (rot) rechts neben dem Programmierknopf. Sie ist erlischt, wenn der Programmiervorgang abgeschlossen ist. Die über der Ethernet-Patchkabel-Schnittstelle liegenden zwei LED-Anzeigen sind für die Busspannung (oben) und die Ethernet-Verbindung (unten). Die für Busspannung leuchtet bei einer Busspannung auf KNX-Bus. Die für Ethernet-Verbindung leuchtet bei einer Ethernet-Verbindung. Die beiden leuchten grün und blinken bei Telegrammverkehr.
Sensoren


Adressierung
Physikalische Adressen
[Aufbau und Funktion der Adressen]
Gruppenadressen
Versuchsaufbau
KNX-Komponenten
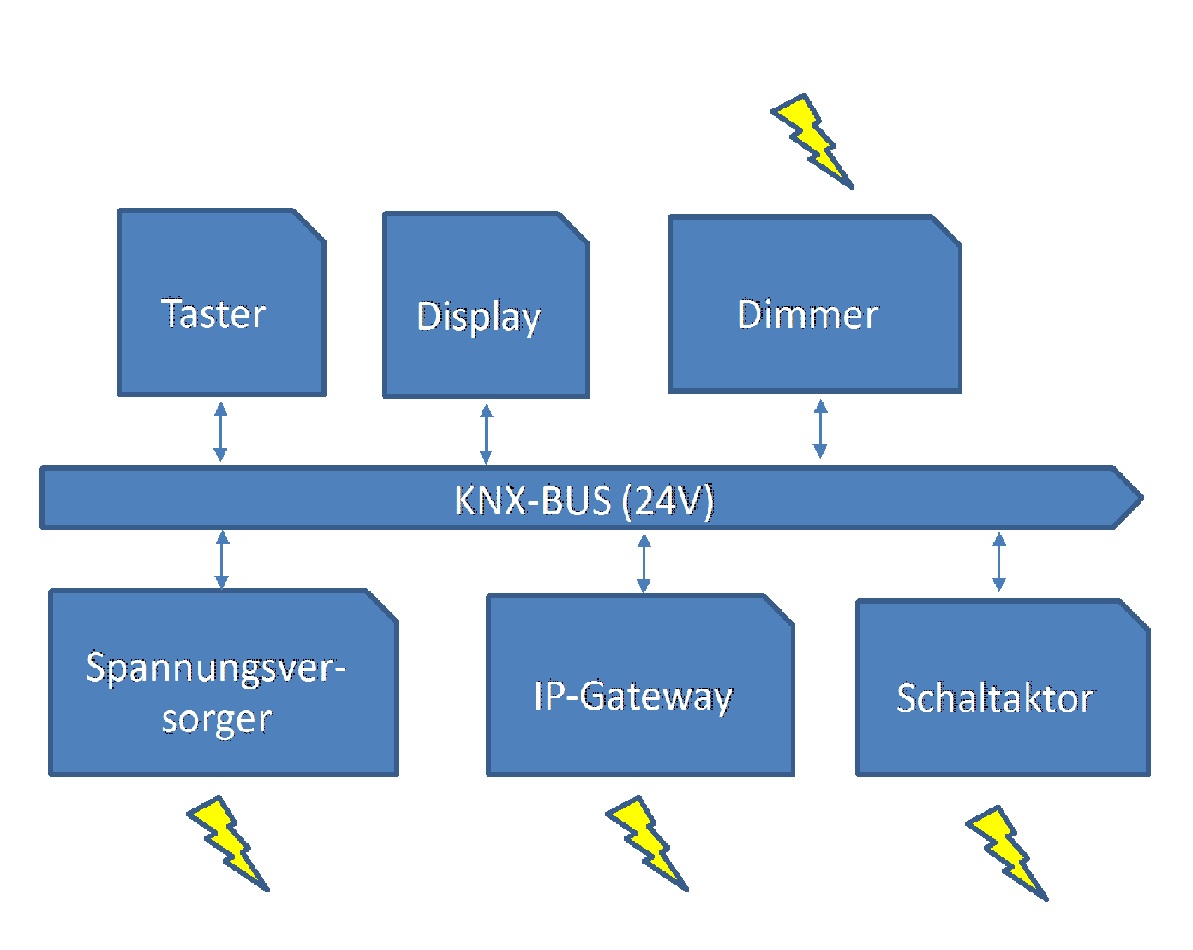
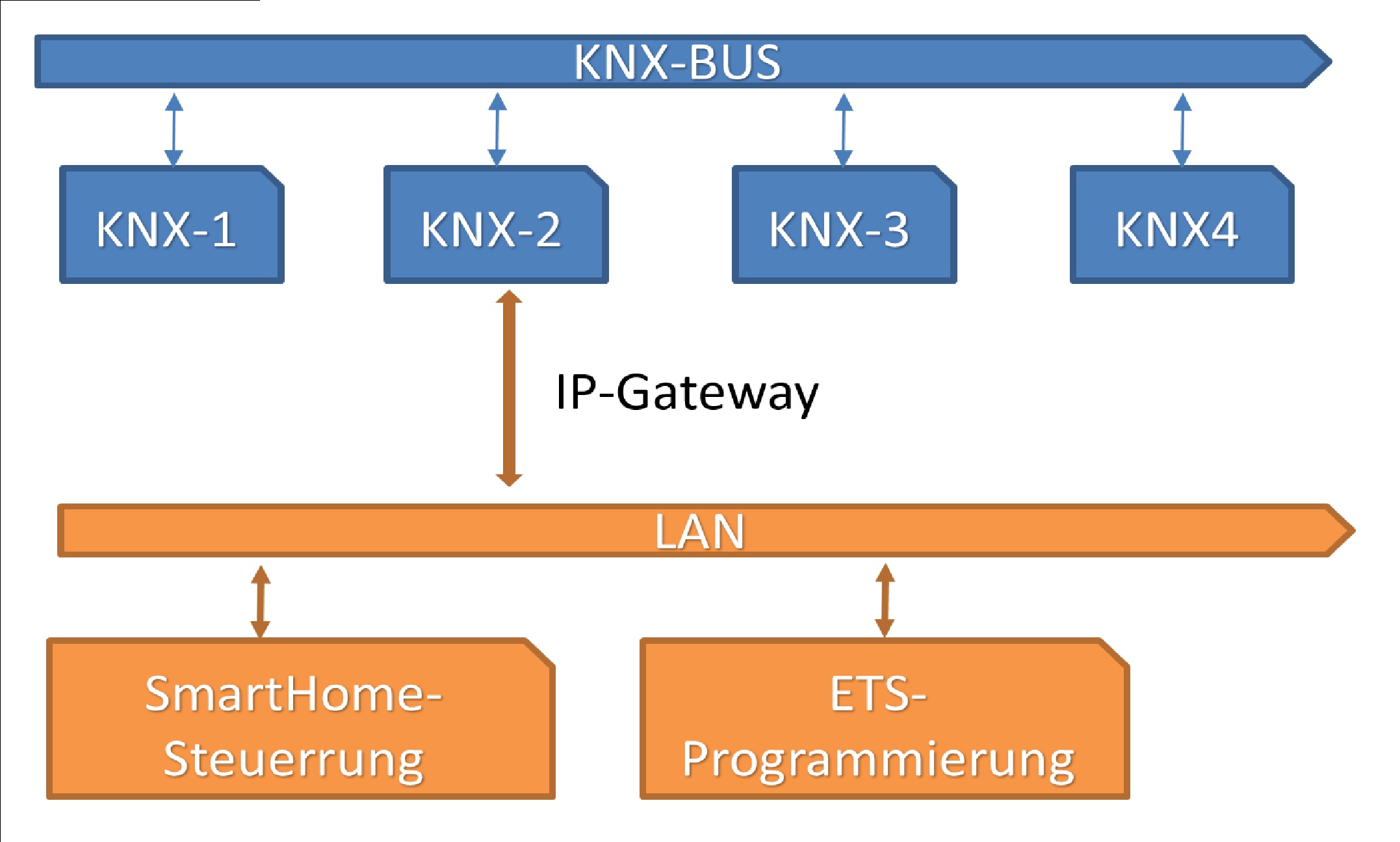
Am Anfang unseres Versuchsaufbaus werden wir die einzelnen KNX-Komponenten miteinander verbinden und mit Hilfe der ETS-Software programmieren. Das KNX-Modell sieht wie folgt aus:

Im Zentrum des Modells steht der KNX-Bus, mit dem alle KNX-Komponenten verbunden sind. Einige der Komponenten wie der Dimmer-Aktor brauchen eine separate Stromversorgung und werden im Modell mit einem gelben Blitz gekennzeichnet.
Beim Aufbau eines KNX-Buses ist es im Grunde unwichtig, in welcher Reihenfolge (Reihenschaltung, baumförmige Struktur, randomisierter Graph etc.) die einzelnen Komponenten miteinander verbunden werden. Da wir hier aber Gleichstrom nutzen, wird dringend abgeraten die Komponenten als geschlossenen Kreis anzuordnen, dies kann dazu führen, dass bei unterschiedlichen Kabellängen die später versandten Telegramme zu unterschiedlichen Zeiten eintreffen, was eine zusätzliche Fehlerquelle sein könnte.
Jede KNX-Komponente bietet standardmäßig vier Anschlussklemmen, so dass an jeder Komponente theoretisch drei weitere Komponenten angeschlossen werden können.
Bemerkung: Der naive Ansatz wäre hier, zuerst das KNX-Modell vollständig zu realisieren und dann mit der Programmierung zu beginnen. Da aber niemand in unserer Gruppe davor ein KNX-Experte war und wir auch die Ersten waren, die dieses Workshop-Thema bearbeitet haben, verging viel Zeit für "try-and-error"-Prozesse. Im Nachhinein empfehlen wir Anfängern eine "step-by-step"-Vorgehensweise. Das bedeutet, dass wir jedes Gerät einzeln in den KNX-Bus aufnehmen und mit der ETS-Software einrichten. Falls etwas nicht funktionieren sollte, ersparen wir uns die Fehlersuche im ganzen System. In unserer Dokumentation zeigen wir jedoch der Übersicht halber erst den vollständigen Aufbau der KNX-Komponenten und dann deren Programmierung mit ETS.
1. Schritt:
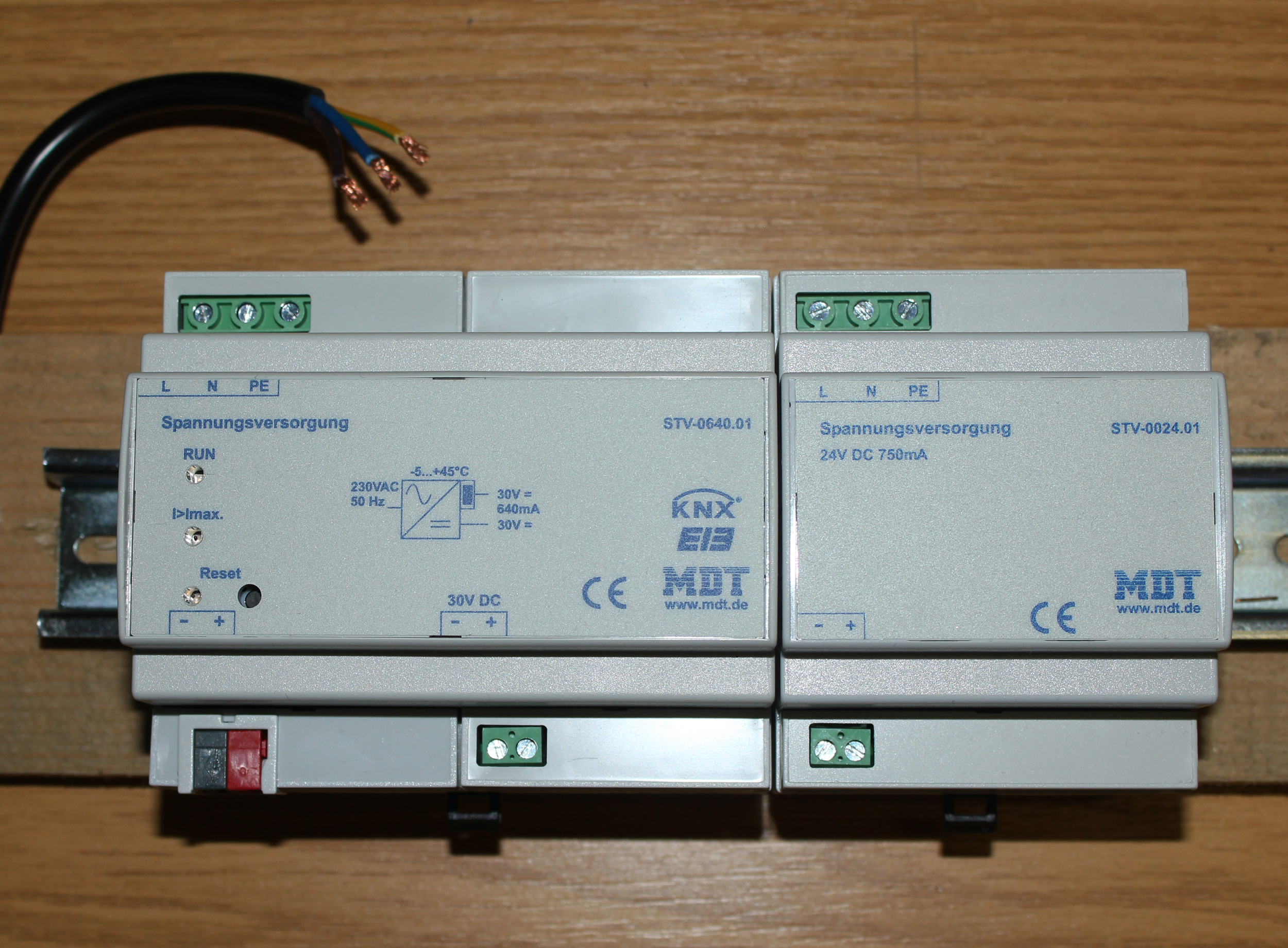
Die erste Komponente in unserem KNX-System ist die Spannungsversorgung MDT STV-0640.01 (links im Bild). Dieser wird benötigt, um das KNX-Netz mit Gleichstrom (gelb/weiß-Anschluss) zu versorgen. Die Anschlüsse sind wie folgt gekennzeichnet und müssen mit folgenden Kabeln verbunden werden: Der Neutralleiter (N) wird mit dem blauen Kabel verbunden, der Schutzleiter (PE) mit dem gelb-grünen Kabel und der Außenleiter (L) wird mit dem schwarzen Kabel verbunden. Der ausgehende [dunkelgrau/rot]-Anschluss versorgt die KNX-Komponeten mit einer Bus-Spannung, auf welche Informationen auf der Bus-Leitung ausgetauscht werden. Die Spannungsversorgungs-Komponenten müssen nicht programmiert werden.

Bemerkung: Auf der rechten Seite im Bild haben wir ebenfalls eine Spannungsversorgung vom Modell MDT STV-0024.01. Dieser besitzt jedoch keine Bus-Spannungsversorgung, sondern versorgt nur die angeschlossenen Geräte mit Strom. Anfangs stand uns nur dieses Gerät als Spannungsversorgung zur Verfügung. Wir konnten die Geräte zwar anschalten und auch in der ETS-Software sehen, jedoch nicht programmieren. Erst mit Hilfe des Hersteller-Supports, den wir erst nach 3 Tagen erreichen konnten, wurde uns der Fehler bewusst. Daraufhin musste die Spannungsversorgung MDT STV-0640.01, mit einer separaten Bus-Spannung, angeschafft werden. Im weiteren Versuchsaufbau haben wir einfach beide Spannungsversorgungen angeschlossen, sicherlich würde hier nur die Benutzung der Spannungsversorgung MDT STV-0640.01 ausreichen.
2. Schritt:
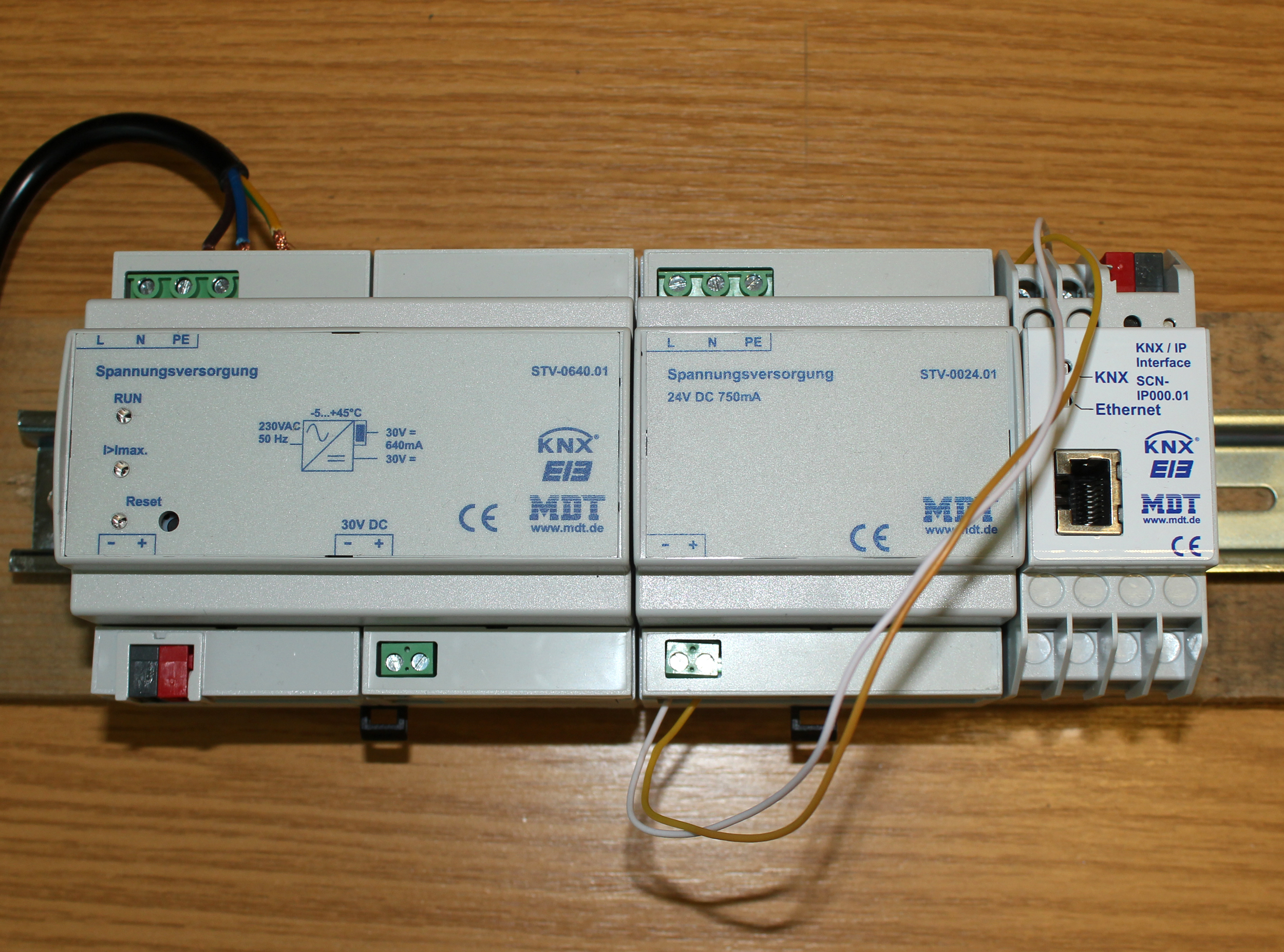
Nun fügen wir dem KNX-Netz das IP-Gateway MDT SCN-IP000.01 hinzu. Das IP-Gateway bekommt seinen Strom durch die Spannungsversorgung (gelb/weiß-Anschluss).

3. Schritt:
Damit das IP-Gateway Daten-Pakete auf dem KNX-Bus empfangen und senden kann, schließen wir die Bus-Spannung an. Das grüne Kabel im Bild ist ein vieradriges KNX-Datenkabel. Im Normalfall werden dabei nur die zwei [dunkelgrau/rot]-Adern benötigt. Bei bestimmten KNX-Komponenten, die mehr Spannung benötigen wie unser IP-Gateway, werden die beiden [gelb/weiß]-Adern zusätzlichen angeschlossen.

4. Schritt:
Damit die zweite Spannungsversorgung MDT STV-0024.01 das IP-Gateway auch mit Strom versorgen kann, verbinden wir beide Spannungsversorgungs-Komponenten über eine 230V Spannung miteinander. Die Ethernet-Schnittstelle verbinden wir per Ethernet-Kabel mit unserem Router/Switch. Dies ermöglicht uns im weiteren Verlauf die Komponenten auf dem KNX-BUS über das http-Protokoll mit der ETS-Software zu programmieren.

5. Schritt:
Für eine KNX-Minimalinstallation wird immer ein Aktor gebraucht, der als physikalische Schaltzentrale dient. Unser 20-fach Schaltaktor MDT AKS-2016.02 besitzt wie der Name schon sagt, die Möglichkeit 20 voneinander unabhängige Verbraucher zu schalten und den Stromverbrauch separat zu messen. Eine Bus-Spannung kommt ebenfalls an dem Aktor dran.

6. Schritt:
Danach haben wir einen neuen Stromkreis angelegt, der durch den Schaltaktor später an- oder ausgeschaltet wird. Im Normalfall ist das ein von der Netzspannung unserer KNX-Spannungsversorgung externer Stromkreis. Wir haben diesen jedoch an den Input der Spannungsversorgung geklemmt, da auch hier 230V Wechselspannung ankommen. Alternativ müsste man einen Netzstecker für die Steckdose anbauen, damit wäre der Stromkreis nicht direkt mit der KNX-Spannungsversorgung gekoppelt. Die Mitte des Kabels haben wir aufgebrochen, sodass wir einen Anschluss an den Schaltaktor erstellen. Die Relais in dem Schaltaktor sorgen dann später dafür, dass unser getrenntes Kabel wieder überbrückt wird, sodass im eingeschaltenen Zustand Strom fließt.

7. Schritt:
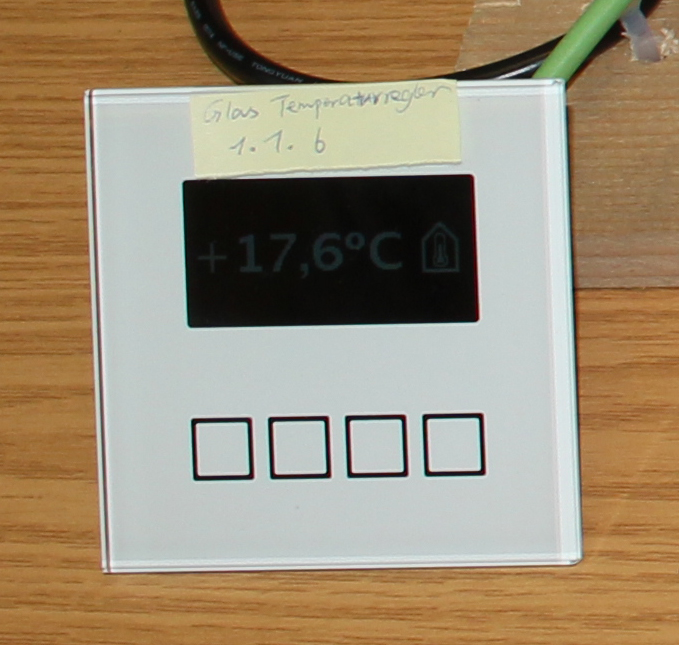
Nun fügen wir unserem KNX-Netz einen 4-fach Taster und eine Temperaturanzeige mit Displayanzeige hinzu. Beide Komponenten werden jeweils über einen [dunkelgrau/rot]-Anschluss mit dem KNX-Bus verbunden. Die Temperaturanzeige benötigt eine zusätzliche Spannungsversorgung über den [gelb/weiß]-Anschluss.

8. Schritt:
Wir haben einen Versuch mit dem Dimmaktor gestartet. Die Verkabelung ist dabei keineswegs intuitiv. An dem Dimmaktor haben wir je Kanal vier Anschlüsse mit der Kennzeichnung N L_L ~ (von links nach rechts). Der Neutralleiter (blau) wird dabei aufgespalten und mit dem ersten Anschluss (N) verbunden, so wie bei der Spannungsversorgung. Im unserem Kabel hatten wir nun keine schwarze Variante, also muss das braune Kabel der Außenleiter sein. Dieses wird auch aufgespalten und das eine Ende wird mit einem (L) verbunden und das andere Ende mit dem (~). Damit kann die durch den Aktor fließende Spannung rediziert werden und es besteht die Möglichkeit der Dimmung.

9. Schritt:

[Schematische Zeichnung]
ETS
Der zweite Streckenabschnitt unseres Versuchsaufbaus behandelt im Allgemeinen die http-Komponenten, die mit Hilfe des IP-Gateways mit den KNX-Komponenten kommunizieren. Die folgende Modell-Abbildung zeigt, wie unser Versuchsaufbau vollständig am Ende aussehen soll.

Zur Inbetriebnahme einer KNX-Installation führt leider kein Weg an Engineering-Tool-Software (ETS) vorbei. Denn obwohl die Software angeblich OpenSource sein soll, ist die Nutzung lizenzrechtlich von der KNX-Association geschützt.
Wer weniger als 5 Komponenten pro Projekt damit verwalten will, darf die kostenlose ETS-Demo Version nutzen.
Die Lite Version unterstützt bis zu 20 KNX-Komponenten und kostet 200€. Alles darüber hinaus erfordert eine Professional Version, die happige 1000€ kostet.
Der Download der Software über die Homepage( http://www.knx.de/knx-de/index.php) funktioniert nur, wenn man einen gültigen Account hat.
Für unseren Workshop wurde eine lite-Lizenz vom Institut bereit gestellt. Um die Demo-Version frei zu schalten, musste jedes Mal ein USB-Dongle mit Lizenz-Token angeschlossen werden.

Bemerkung: Obwohl wir in unserem Aufbau anfangs häufig weniger als 5 Geräte im KNX-Netz angeschlossen hatten, konnten wir ohne den USB-Dongle die KNX-Komponenten nicht programmieren. Wurde der USB-Dongle angeschlossen, funktionierte die Programmierung wieder. Eine Begründung für dieses Verhalten konnten wir nicht in Erfahrung bringen.
Nach dem Start der ETS-Software befinden wir uns im Reiter "Übersicht". Wir wechseln zum Reiter "Bus" und schauen unter dem Punkte "Verbindungen" -> "Schnittstellen" ob das Programm unser IP-Gateway findet.
RaspberryPi
Nachdem wir die KNX-Komponenten miteinander verbunden und mit der ETS-Software programmiert haben, werden wir uns nun mit der Einrichtung des „SmartHome-Servers“ beschäftigen. Die Anforderungen an so einem Server sind in erster Linie ein niedriger Stromverbrauch, schnelle Reaktionszeiten, Platzsparsamkeit und möglichst niedrige Anschaffungskosten.
Das Raspberry Pi 2 Model B ist für unseren Anwendungszweck sehr gut geeignet. Als Betriebssystem verwenden wir die aktuelle Version „Raspbian Wheezy“, dass man sich auf der Homepage (https://www.raspberrypi.org/downloads/raspbian) herunterladen kann.
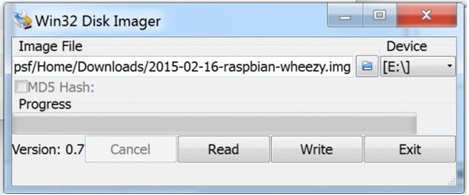
Um das Image auf die Speicherkarte zu schreiben und bootfähig zu machen, haben wir das Programm „Win32 Disc Manager“ (http://sourceforge.net/projects/win32diskimager - Windows) verwendet.
3

Bemerkung: Als Speichermedium verwenden wir eine microSD-Speicherkarte. Die Verwendung einer Marken-Speicherkarte mit guten Lese- und Schreibwerten wird dringend empfohlen. Die erste Installation auf einer no-name microSD uns nach einigen Tagen intensiver Nutzung leider kaputt. Das System stürzte häufig ab und wollte dann gar nicht mehr booten. Nach der zeitaufwendigen Neuinstallation auf eine Samsung Evo MicroSD lief das System dann flüssig und fehlerfrei. Der Speicherplatz von 8GB reicht im Grunde aus.
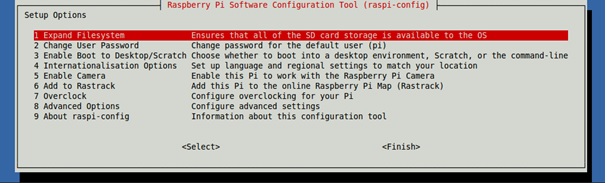
Nach dem Aufspielen des Images auf die Speicherkarte, wird diese in den Raspberry Pi eingesteckt, zusätzlich schließen wir einen Monitor per HDMI sowie eine Tastatur und Maus per USB an, bevor der Raspberry Pi angeschaltet wird. Nach dem ersten Hochfahren erscheint ein Menü, wo wir verschiedene Einstellungen vornehmen können.

Wichtig sind hier folgende Punkte:
1. Speicher auf komplette Karte erweitern.
2. [Optional] Eigenes Passwort setzen, default: username=pi; password=raspberry.
3. [Optional] Booten in Desktop-Mode, falls man nicht alles per Remote-Kommandozeile machen will.
4. Die richtige Zeitzone, Sprache und das Tastaturlayout sollte ausgewählt werden.
Bemerkung: Das o. g. Konfigurationsmenü könnt ihr später mit folgendem Befehl „sudo raspi-config“ im Terminal wieder aufrufen.
Auf der Desktop des Raspberry Pi angelangt, überprüfen wir, ob eine gültige Netzwerkverbindung per angeschlossenem LAN-Kabel besteht. Ein WLAN-Modul wäre hier alternativ auch möglich. Die IP-Adresse des Raspberry Pi kann über den Router ermittelt werden oder wir geben im Terminal den Befehl „sudo ifconfig“ ein. Die IP-Adresse sollte möglichst statisch gesetzt werden, um einfacher per SSH auf den Raspberry Pi zugreifen zu können, bzw. später auf unseren SmartHome-Webinterface. Für den Versuchsaufbau haben wir uns eine feste IP-Adresse vom Informatik-Institut geben lassen, an dem der Raspberry Pi dauerhaft angeschlossen war.
Nachdem wir den Raspberry Pi frisch aufgesetzt haben, laden wir uns die aktuellsten Softwarepakete und die aktuellste Firmware herunter:
sudo apt-get updatesudo apt-get upgrade sudo rpi-update
Anschließend starten wir den Raspberry Pi neu. Soweit haben wir alles Notwendige getan, um den Raspberry Pi als SmartHome-Server bereit zu tellen. Im nächsten Schritt werden wir uns der Installation der SmartHome Applikation OpenHAB widmen.
Openhab
Open Home Automation Bus (OpenHAB) ist eine Open Source Softwareplattform, die als Steuerzentrale für Komponenten zur Gebäudeautomatisierung von verschiedenen Herstellen dient. Es basiert auf dem Eclipse-Smart-Home Projekt und wird ständig weiterentwickelt. Die Entwickler sind bemüht die Konfiguration und die Bedienoberfläche benutzerfreundlich zu gestalten, trotzdem ist dieses System im Hinblick auf den Endkonsumentenbereich eher etwas für technikaffine Nutzer.

OpenHAB basiert auf Java, daher müssen wir prüfen, ob die neuste Java-Version auf den Raspberry Pi installiert ist. Diese ist standardmäßig im Raspberry-Wheezy Paket mit enthalten und kann wie folgt abgefragt werden:
sudo java –version
Eine manuelle Java-Installation kann wie folgt angestoßen werden.
sudo apt-get install oracle-java7-jdk
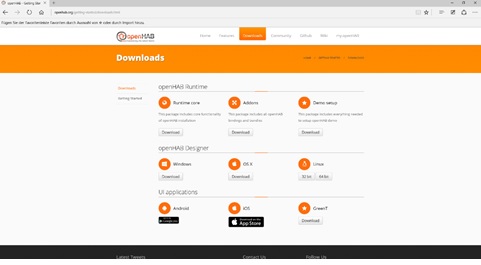
Nun machen wir uns an die Installation von OpenHab ran. Die aktuellsten Pakete findet ihr auf der Homepage von OpenHAB.
http://www.openhab.org/getting-started/downloads.html
Install OpenHAB Runtime
Als erstes erstellen wir uns einen Ordner, wo die Installation gespeichert werden soll und wechseln anschließend in diesen.
sudo mkdir /opt/openhab
cd /opt/openhab
Durch den folgenden Befehl laden wir das OpenHAB-Paket herunter.
sudo wget https://bintray.com/artifact/download/openhab/bin/distribution-1.7.1-runtime.zip
Bemerkung: Bei unserem Versuchsaufbau war die Version 1.7.1 die aktuellste. Neuere Versionen müssen ggf. in den Links ergänzt werden.
Anschließend entpacken wir die Archiv-Datei. Achtet darauf, dass Ihr euch immer noch im gleichen Ordnerverzeichnis befindet (hier: /opt/openhab).
sudo unzip distribution-1.7.1-runtime.zip
Die Archiv-Datei wird nun nicht mehr benötigt und kann entfernt werden.
sudo rm distribution-1.7.1-runtime.zip
Damit der OpenHAB-Dienst bei jedem Hochfahren automatisch startet, führen wir folgenden Befehl aus.
sudo update-rc.d openhab defaults
Für die manuelle Ausführung stehen folgende Befehle bereit.
sudo /etc/init.d/openhab start
sudo /etc/init.d/openhab stop
sudo /etc/init.d/openhab restart
sudo /etc/init.d/openhab status
Install OpenHAB Binding
Als nächstes müssen wir die Binding-Pakete installieren. Diese sind notwendig, damit OpenHAB über das HTTP-Protokoll mit den angeschlossenen Komponenten der Hausautomatisierung kommunizieren kann. Auf der OpenHAB-Homepage finden wir die Binding-Pakete unter "Addons". Um diese Paket auf unseren Server runter zu laden, wechseln wir in den Ordner Addons.
cd /opt/openhab/addons
und führen folgenden Befehl aus.
sudo wget https://bintray.com/artifact/download/openhab/bin/distribution-1.7.1-addons.zip
Die Archiv-Datei wird entpackt und kann anschließend wieder gelöscht werden.
sudo unzip distribution-1.7.1-addons.zip
sudo rm distribution-1.7.1-addons.zip
Bemerkung: Wenn wir nun in den Ordner "Addons" schauen, sehen wir, dass auch ein Binding-Paket für KNX-Geräte existiert. Hier sei nochmal darauf hingewiesen, dass die Bindings von der OpenHAB-Homepage wie oben beschrieben, verwendet werden sollten, da diese auf den aktuellsten Stand sind. Wir hatten bei unserem Versuchsaufbau gemäß eines Online-Tutorials die Bindings aus einem Github-Repository herunter geladen. Obwohl dieser auch ein KNX Binding-Paket beinhaltete, konnten wir einige KNX-Geräte wie den Taster nicht ansteuern. Auch diese Erkenntnis hatte uns viel Zeit und Nerven gekostet. Wahrscheinlich war das Paket nicht mehr aktuell gewesen.
Nun kopieren wir die OpenHAB Konfigurationsdatei. Alle zukünftigen Einstellungen schreiben wir in die „openhab.cfg“-Datei.
sudo cp configurations/openhab_default.cfg configurations/openhab.cfg
Jetzt wir starten den Raspeberry Pi neu. Nach dem Neustart überprüfen wir nochmal, ob der Dienst von OpenHAB auch wirklich automatisch gestartet wurde.
sudo /etc/init.d/openhab status
Im Grunde sind wir hier mit der Installation fertig. Über den folgenden Link könnt ihr auf das OpenHAB-Webinterface zugreifen.
http://localhost:8080/openhab.app?sitemap=<sitemapname>
Install OpenHAB Demo-Setup
Da wir in unserem Sitemap-Ordner /opt/openhab/configurations/sitemaps noch keine Vorlage haben, wird auf dem Webinterface auch nichts „sinnvolles“ angezeigt. Wir verweisen hier wieder auf die OpenHAB-Homepage, von wo ihr euch ein vorgegebenes Demo-Setup herunterladen könnt.
sudo wget https://bintray.com/artifact/download/openhab/bin/distribution-1.7.1-demo.zip
Entpackt das Archiv-Paket auf die OpenHAB Runtime-Version unter /opt/openhab und löscht anschließend wieder das Archiv-Paket. Die Befehle dafür solltet ihr ja mittlerweile kennen. :)
In eurem Sitemap-Ordner /opt/openhab/configurations/sitemaps sollte nun eine Datei „demo.sitemap“ vorhanden sein.
Ruft nun die OpenHAB Weboberfläche mit der Demoseite auf.
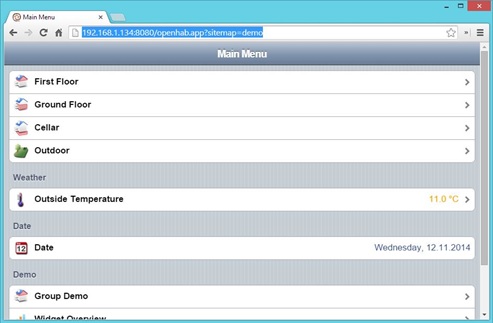
http://localhost:8080/openhab.app?sitemap=demo
Die Weboberfläche sollte wie folgt aussehen.

Der Aufruf über ein Smartphone oder Tablet bietet dem Nutzer eine angepasste Interface für mobile Geräte.
Setup your first SmartHome
Nun machen wir uns daran ein eigenes Setup mit den KNX- Komponenten zu implementieren. Um zu verstehen wie OpenHAB funktioniert, schauen wir uns die wichtigsten Konfigurations-Dateien an.
Sitemaps - /opt/openhab/configurations/sitemaps
- Wie schon oben erwähnt, werden hier alle Webinterfaces gespeichert. - Unterschiedliche Wohnbereiche können wir (Garage/Haus/Etage/Räume etc) in Frames und Sub-Frames organisieren und mit „Items“ ausstatten. - Beispiel: Wir erstellen ein Frame für unsere Garage. Diese besitzt ein Garagenlicht. Dann sieht der Code wie folgt aus:
Frame label="Garage" {
Switch item=Garage_Light label="Ceiling Lamp"
}
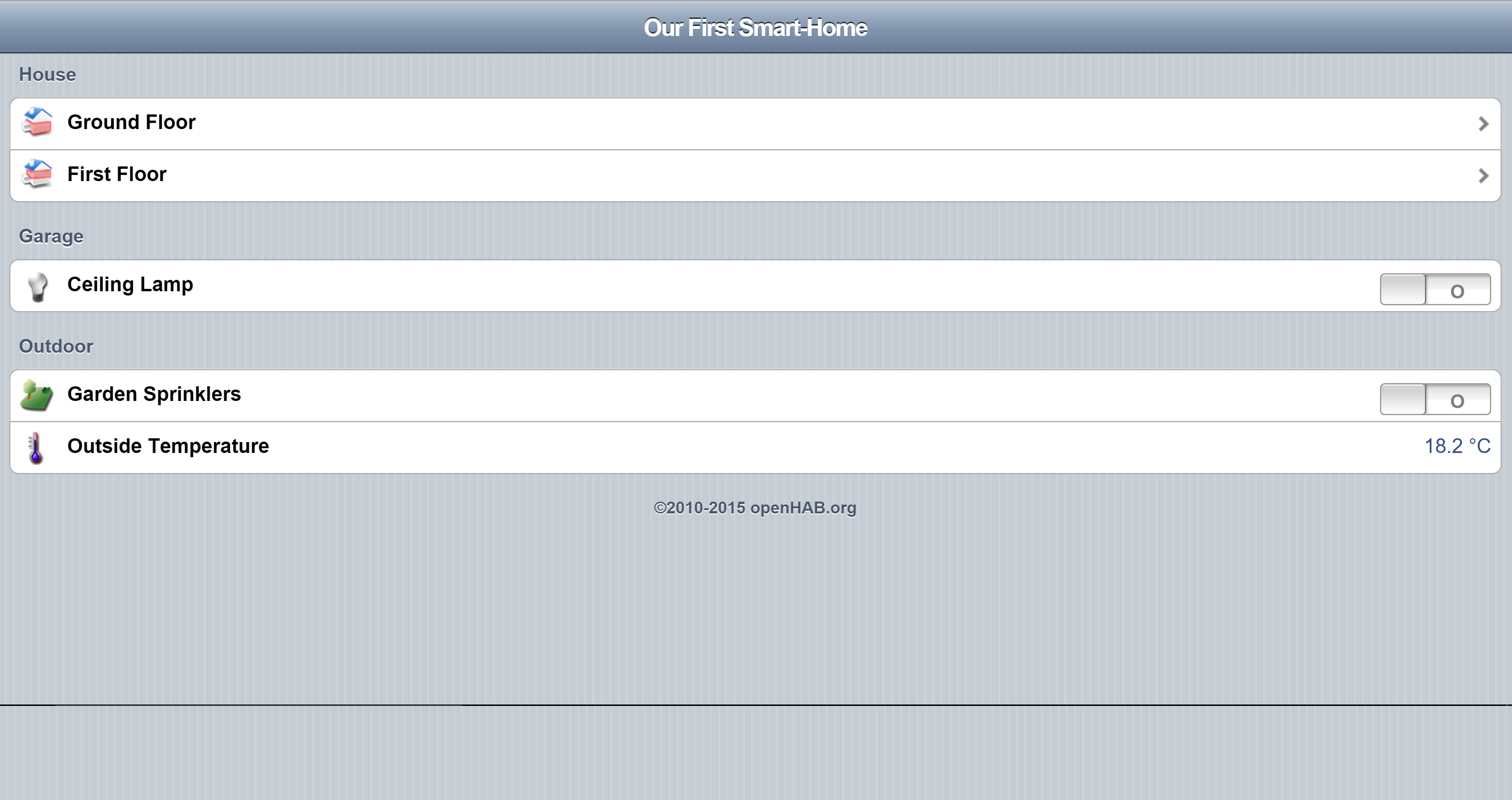
Der Quell-Code unserer selbst erstellten Sitemap sieht wie folgt aus:
sitemap demo label="Our First Smart-Home" {
Frame label="House" {
Group item=GroundFloor label="Ground Floor" icon="groundfloor"
Group item=FirstFloor label="First Floor" icon="firstfloor"
}
Frame label="Garage" {
Switch item=Garage_Light label="Ceiling Lamp"
}
Frame label="Outdoor" {
Switch item=Garden_Springklers label="Garden Sprinklers" icon="garden"
Text item=Weather_Temperature
}
}
Items - /opt/openhab/configurations/items
- In dieser Datei werden die Hausautomatisierung-Komponenten definiert, bevor wir diese als „Items“ in die Sitemap einbinden können. - Beispiel: Wir können z. B. aus der Klasse Switch (mit An/Aus-Funktion) ein Objekt „Celling Lamp“ für unsere Küchenlampe erzeugen. (GF=GroundFloor)
Switch GF_Kitchen_Light "Ceiling Lamp" (GF_Kitchen)
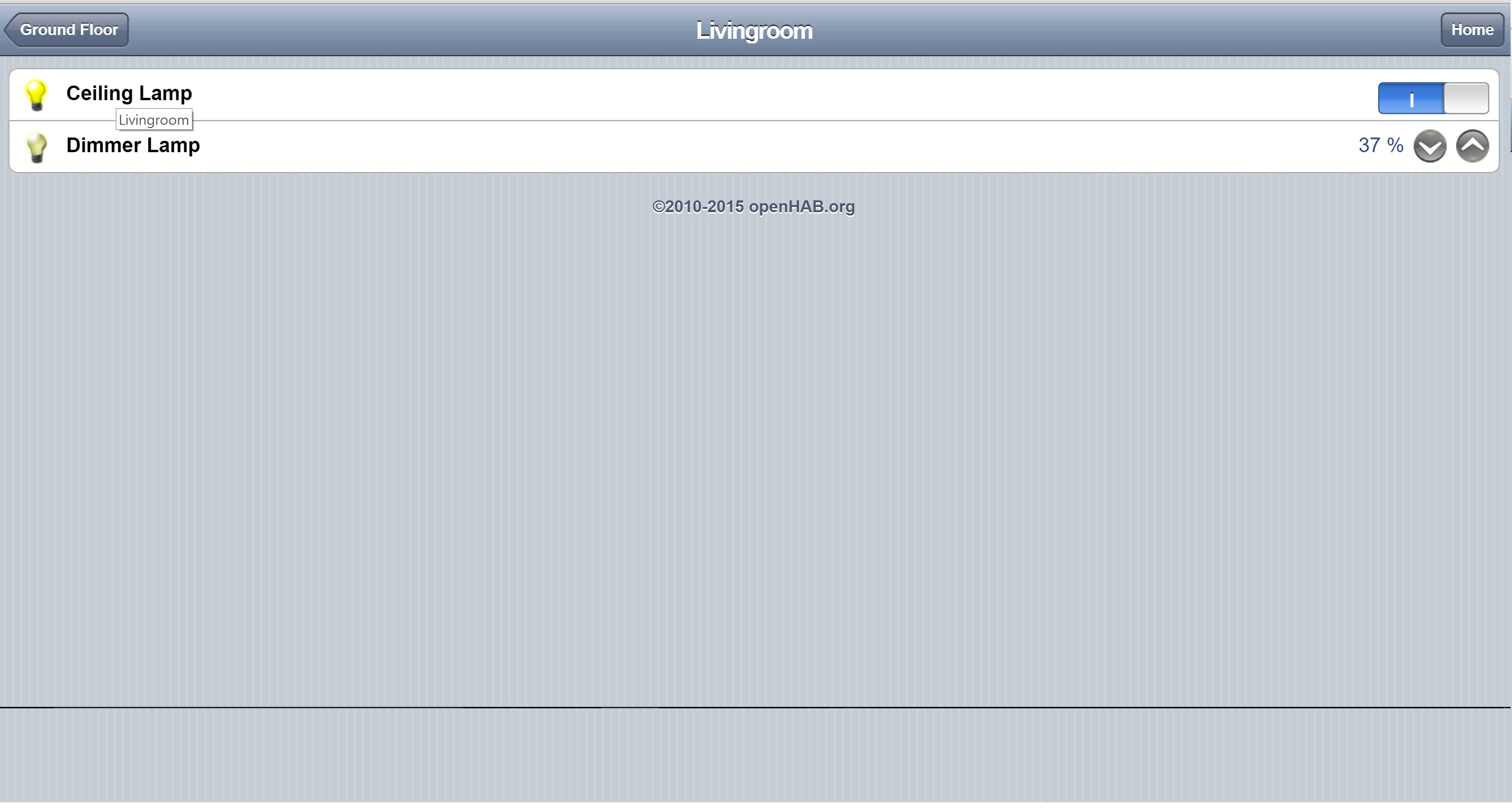
Möchten wir aber im Wohnzimmer unsere Leselampe mit einer Dimmer-Funktion nutzen, erstellen wir aus der Klasse Dimmer ein Objekt „Dimmer Lamp“.
Dimmer GF_Living_Dimmer "Dimmer Lamp [%d %%]" <slider> (GF_Livingroom)
Um das Ganze nun mit „Leben“ zu füllen, müssen wir unsere Items mit den KNX-Komponenten verknüpfen. Hier kommen die Binding-Pakete ins Spiel. Mit Hilfe der KNX-Binding können wir z. B. die Küchenlampe mit unserem KNX-Taster, dass in unserem Versuchsaufbau eine Lampe schaltet, verknüpfen. Die Syntax sieht dann wie folgt aus:
Switch GF_Kitchen_Light "Ceiling Lamp" (GF_Kitchen) {knx="0/0/2"}
Offensichtlich funktioniert die Syntax nach folgendem Format:
itemtype itemname ["labeltext"] [<iconname>] [(group1, group2, ...)] [{bindingconfig}]
Für einfache Funktionen wie AN/AUS reicht es also aus, nach dem {knx=}-Präfix die Gruppenadresse "0/0/2“ anzugeben.
Die Angabe der Physikalischen-Adresse des KNX-Tasters und des KNX-Aktors, die auf diese Gruppenadresse reagieren, ist nicht notwendig.
Hier sieht man nochmal exemplarisch, dass die Gruppenadresse eine Funktion darstellt, die unabhängig vom Gerät ist.
Denn wenn wir angenommen (ausversehen) einen Schalter für eine Gartenspringanlage auch die Gruppenadresse "0/0/2“ zuweisen würden, würde diese jedes Mal angehen, wenn wir im Wohnzimmer das Licht anmachen.
Bei komplexeren Items wie z. B. einem Dimmer, müssen wir nach dem {knx=}-Präfix mehrere Gruppenadressen als Parameter übergeben.
Dimmer GF_Living_Dimmer "Dimmer Lamp [%d %%]" <slider> (GF_Livingroom) {knx="0/0/6+0/0/11, 0/0/7, 0/0/7+0/0/10"}
Die angeschlossene Lampe sollte von Haus aus natürlich dimmbar sein.
Die Parameterangaben nach dem {knx=}-Präfix haben folgende Bedeutung "OnOff, IncreaseDecrease, Percent".
Unsere Temperaturanzeige können wir als Objekt von der Klasse Number einbinden.
Number Weather_Temperature "Outside Temperatur [%.1f °C]" <temperature> {knx="<0/0/4"}
Das Zeichen "<" vor der Gruppenadresse 0/0/4 signalisiert OpenHAB, dass Daten aus der Ziel-Komponente (periodisch) abgelesen werden kann.
Sinnvoll ist dessen Verwendung bei Sensoren-Komponenten.
Unsere selbst erstellte Item-Liste sieht wie folgt aus:
Group All
Group GroundFloor (All)
Group FirstFloor (All)
Group Garage (All)
Group Outdoor (All)
Group GF_Livingroom "Livingroom" <video> (GroundFloor)
Group GF_Kitchen "Kitchen" <kitchen> (GroundFloor)
Group GF_Bath "Bath" <bath> (GroundFloor)
Group GF_Corridor "Corridor" <corridor> (GroundFloor)
Group FF_Bedroom "Bedroom" <bedroom> (FirstFloor)
Group FF_Childroom "Childroom" <boy1> (FirstFloor)
Group FF_Bath "Bath" <bath> (FirstFloor)
Group FF_Corridor "Corridor" <corridor> (FirstFloor)
/*Lights*/
Switch GF_Living_Light "Ceiling Lamp" (GF_Livingroom) {knx="0/0/1"}
Switch GF_Kitchen_Light "Ceiling Lamp" (GF_Kitchen) {knx="0/0/2"}
Switch GF_Bath_Light "Ceiling Lamp" (GF_Bath)
Switch GF_Corridor_Light "Ceiling Lamp" (GF_Corridor)
Switch FF_Bedroom_Light "Ceiling Lamp" (FF_Bedroom)
Switch FF_Childroom_Light "Ceiling Lamp" (FF_Childroom)
Switch FF_Bath "Ceiling Lamp" (FF_Bath)
Switch FF_Corridor "Ceiling Lamp" (FF_Corridor)
Switch Garage_Light "Ceiling Lamp" (Garage, Lights)
Switch Garden_Sprinklers "Garden Sprinklers" (Outdoor)
/*Dimmer*/
Dimmer GF_Living_Dimmer "Dimmer Lamp [%d %%]" <slider> (GF_Livingroom) {knx="<0/0/6+0/0/11, 0/0/7, 0/0/7+0/0/10"}
/*Temperature*/
Number Weather_Temperature "Outside Temperatur [%.1f °C]" <temperature> {knx="<0/0/4"}
/*Date-Time*/ DateTime Time "Master Alarm" <clock> (Alarms)
Nachdem wir unsere sitemap- und item-Datei abgespeichert erstellt haben, starten wir den OpenHAB-Dienst neu. In den meisten fällen reicht es aber aus das Web-Interface im Browser neu zu laden. Endlich können wir unser SmartHome-Interface in Augenschein nehmen:


Rules - /opt/openhab/configurations/rules
- In dieser Datei werden die Regeln für unsere Komponenten definiert. Erst diese „Rules“ machen unser SmartHome erst zu einer echten Hausautomatisierung.
- Jede Regel besteht aus einem Regelnamen, einem Bedingungsblock und einem Ausführungsblock:
rule "Name der Regel"
when
/*trigger-conditions*/
then
/*excecution-statements*/
end
- Wir können für einen Kontext mehrere Regeln definieren, die Reihenfolge der Regeln spielt hierbei keine Rolle.
- Falls zusätzliche Pakete für unsere Regeln benötigt werden, können diese am Anfang der Datei wie in Java importiert werden.
- Nun definieren wir unsere ersten zwei Regeln:
import org.openhab.core.library.types*
rule "Welcome"
when
System started
then
say("Welcome to your SmartHome!")
end
rule "smart-light"
when
Item Time is midnight
then
sendCommand(GF_Kitchen_Light, OFF)
sendCommand(GF_Living_Light, OFF)
end
Die 1.Regel begrüsst uns beim Starten des Systems und die 2.Regel macht in unserer Küche und dem Wohnzimmer das Licht aus, wenn es Mitternacht ist.
Die Syntax der Konfigurationsdateien basiert auf der Domain spezifischen Sprache xtent bzw. xbase. Wer mehr über die Syntax von Xtext bzw. Xbase wissen möchte, kann in der Dokumentation nachlesen: http://www.eclipse.org/Xtext/documentation/index.html. Eine zusätzliche Möglichkeit die Syntax besser zu verstehen, ist es auch, sich die Demo-Konfigurationen anzuschauen. Dort kommen viele wichtigsten Konzepte der Programmiersprache zur Angewendet.
Wer der Konfigurationsdateien nicht über einen Terminal via SSH oder direkt auf dem Raspberry Pi bearbeiten will, kann sich auf seinen Arbeitsrechner das OpenHAB-Designer-Tool (http://www.openhab.org/getting-started/downloads.html - Windows, Linux, OSX) herunterladen. Nach dem Starten des Designer-Tools, muss der Pfad zum Verzeichnis „configurations“ von openHAB mitgeteilt werden. In unserem Beispiel würde der Pfad wie folgt aussehen: /opt/openhab/configurations. Nun steht uns in einer übersichtlichen Darstellung alle wichtigen Dateien von OpenHAB zum Editieren bereit.

Angriffe auf das KNX-System
DOS-Angriff (IP-basiert)
DOS-Angrif (via KNX-Bus)
Alle Teilnehmer eines KNX-Netzwerks sind über zwei Drähte miteinander verbunden, über welche jeweils Gleichstrom fließt, der sogenannte Busstrom. Diese zwei Drähte sind zum einen der Plus- und zum anderen der Minuspol. Werden diese verbunden, ergibt dies einen Kurzschluss, wodurch keine Telegramme mehr verschickt werden können. Die Fehlersuche ist dann sehr aufwändig.
Paketreplay aus internem Netzwerk
Busmanipulation
Die KNX-Buskommunikation erfolgt unverschlüsselt. Damit kann jeder Teilnehmer Telegramme vom Bus lesen und auch schreiben. Das ist solange kein Problem, wenn keiner der Teilnehmer ausgetauscht werden kann. Wird ein Teilnehmer, zum Beispiel ein Taster durch ein IP-Gateway ausgetauscht, kann dieser wie jeder andere Teilnehmer auch die Telegramme vom Bus lesen und auch Telegramme auf dem Bus schreiben. Die Geräte müssen sich in dem Netzwerk nicht authentifizieren. Das ist besonders bei der Gebäudeautomatisierung mit Außenanlagen problematisch. Dort kann ein Angreifer einen Taster oder einen Sensor durch ein IP-Gateway austauschen. Dieses IP-Gateway verbindet der Angreifer via Ethernet mit einem mobilen PC. Danach kann er direkt mit der ETC-Software die Aktivitäten auf dem Bus auslesen und auch eigene Telegramme hinzufügen. Ist das interte Netz innerhalb des Gebäudes nicht vom Äußeren des Gebäudes abgegrenzt, können dann Schaltungen im Gebäude druchgeführt werden. Da oft viele Teilnehmer mit dem KNX-Bus verbunden sind, könnten auch sicherheitsrelevante Teilnehmer wie Alarmanlagen deaktiviert werden.